به همین دلیل سئو پاک برای ما مهم است!
هدف ما این است که به هر وب مستر صادقانه دانش سئو را ارائه دهیم ، تا به یک آژانس سئو کثیف ختم نشود. اگر 10 قانون طلایی ما در بهینه سازی موتور جستجو را درونی کرده اید ، هیچ شرکت ارائه کننده مشکوکی نمی تواند شما را گول بزند و چیزی را که شما اصلاً به آن نیازی ندارید و یا حتی می تواند به شما آسیب برساند به شما بفروشد. از آنجا که نقض راهنمایی های Google Webmaster معمولاً با این واقعیت مجازات می شود که شما مرتباً رتبه بندی سئو ، دیداری ارگانیک خود را از دست می دهید و بنابراین بخشی ارزشمند از ترافیک خود را از دست می دهید.
محتویات
SEO (بهینه سازی موتور جستجو) چیست؟
SEO مخفف عبارت Search Engine Optimization است و با بهینه سازی موتور جستجو به آلمانی ترجمه می شود. SEO یک زیر رشته بازاریابی موتور جستجو است (بازاریابی موتور جستجو یا SEM). رشته دوم تبلیغات موتور جستجو (SEA) در قالب Google Ads یا Bing Ads است.
با توجه به قدرت برجسته بازار گوگل ، SEO معمولاً در مورد بهینه سازی این بستر جستجو است.
نمایه جستجوگرها و SEA: اینها اختلافاتی دارند
یک موتور جستجو - در ادامه با Google خواهیم ماند - عموماً پس از وارد کردن یک عبارت جستجو ، دو نوع نتیجه را در اختیار کاربر قرار می دهد: از یک طرف نتایج جستجوی ارگانیک و از سوی دیگر تبلیغاتی که با اصطلاح جستجو مطابقت دارند. آگهی دهنده مجبور است Google را برای تبلیغات بپردازد - با هر کلیک قیمتی که از طریق مکانیزم حراج تعیین می شود.
برای نتایج جستجوی ارگانیک ، الگوریتم گوگل صفحات وب را ارائه می دهد که فکر می کند با جستجوی وارد شده مطابقت دارد و آنها را به عنوان نتیجه جستجو نمایش می دهد. اپراتور وب سایت برای این کار مجبور به پرداخت گوگل نیست.
چرا سئو مهم است؟
موتورهای جستجو و به ویژه گوگل دروازه ورود به اینترنت هستند. بسیاری از کاربران گوگل را به عنوان صفحه اصلی مرورگر خود تنظیم کرده اند و تقریباً تمام جلسات آنلاین با یک پرس و جو جستجو شروع می شود. برای اپراتورهای وب سایت ، این بدان معناست که حتی اگر گوگل نتواند آن را پیدا کند ، حتی بزرگترین وب سایت با مفیدترین محتوای ، هدر رفتن پتانسیل است. و از نظر ارائه دهندگان تجاری ، موفقیت در تجارت وابسته ای اساسی به قرار گرفتن در نتایج جستجوی ارگانیک - بالاتر ، بالاتر ، بهتر ، اما قطعاً در صفحه اول است. زیرا همانطور که گفته می شود: بهترین مکان برای پنهان کردن جسد در صفحه 2 نتایج جستجوی Google است.
مناطق مختلف SEO
بهینه سازی موتور جستجو را می توان به مناطق مختلف تقسیم کرد:
- ثبت کلید واژه: این در مورد تعیین مهمترین اصطلاحات کلیدی (کلمات کلیدی) است که باید وب سایت بهینه سازی شود.
- SEO فنی: این همه اقداماتی است که اطمینان حاصل می کند که الگوریتم گوگل می تواند محتوای صفحه را بخواند و درک کند.
- On SEO SEO: این روی مؤلفه هایی که مستقیماً در صفحه پیاده سازی شده اند تأثیر می گذارد: به عنوان مثال ، اطلاعات متا معنی دار ، پیوندهای داخلی و غنی سازی صفحه با محتوای چندرسانه ای (مانند فیلم ها) از رتبه بندی بهتری برخوردار می شوند.
- موبایل SEO: هر چه تعداد بیشتری از افراد با دستگاه های تلفن همراه مانند تلفن های هوشمند به اینترنت دسترسی پیدا می کنند. بنابراین مهم است که وب سایت برای نمایشگر موبایل بهینه شود.
- محتوای تحریریه: الگوریتم گوگل بهتر و بهتر می داند که آیا یک صفحه محتوای مفیدی را برای کاربر ارائه می دهد یا خیر. بنابراین ، محتوای با کیفیت بالا یک ضرورت است.
- SEO SEO Offpage: این در درجه اول مربوط به لینک های خارجی است. تعداد و کیفیت صفحات مرتبط خارجی می تواند تاثیری در رتبه بندی ارگانیک داشته باشد.
- جستجوی صوتی جستجوگرها: کاربران بیشتر و بیشتر ، سؤالات جستجوی خود را از طریق صدا انجام می دهند. جستجوی صوتی رفتار جستجو را تغییر داده و خواسته های جدید را در وب سایت قرار می دهد. جستجوی صوتی جستجوگرها برای جستجوی صوتی به محتوا و بهینه سازی های فنی متکی است.
KPI های مهم SEO
KPI مخفف شاخص عملکرد اصلی ، به آلمانی است: شاخص عملکرد اصلی. موفقیت اقدامات سئو را می توان با استفاده از KPI سنجید. اینها مهمترین چهره های کلیدی هستند:
- نرخ کلیک (CTR)
- کلید واژه رتبه بندی
- سرعت بارگذاری
- جستجو ترافیک موتور
- نرخ جستن
- زمان صرف شده در صفحه
اهداف سئو
هدف بهینه سازی موتور جستجو این است که بازدید کنندگان بیشتری را به وب سایت بیاورد تا از طریق جستجوی ارگانیک از گوگل و شرکت بهینه سازی شوند ، بنابراین برای بهبود نتایج گوگل صحبت کنند. برای رسیدن به این هدف ، ابتدا باید وضع موجود KPI ها تعیین شود تا سپس از طریق اقدامات SEO هدفمند ، آنها را بهبود بخشند.
ابزارها و نرم افزارهای اساسی جستجوگرها
ابزارها و برنامه های ویژه می توانند برای دستیابی به اهداف سئو مفید باشند ، به عنوان مثال:
- Sistrix: از جمله موارد دیگر ، دید وب سایت را تعیین می کند
- Ryte: از جمله موارد دیگر ، تجزیه و تحلیل مفصلی از وضع موجود در وب سایت و اقدامات مربوط به صفحه ارائه می دهد
- ScreamingFrog: صفحه را با استفاده از یک خزنده چک می کند و داده های مفیدی مانند پیوندهای خارجی ، کلمات کلیدی متا یا خطاهای سرور و مرورگر را در اختیار شما قرار می دهد
- SearchConsole : گزارش خطاها و وضعیت وب سایت بسیاری از مستقیماً از Google ارائه می دهد
- Keywordtool.io : به تحقیقات کلمات کلیدی کمک می کند
- PagespeedInsights: سرعت بارگذاری یک صفحه را تجزیه و تحلیل کرده و به بهینه سازی کمک می کند
10 قانون SEO طلایی زیر به همان اندازه استفاده از این ابزارها مفید است:
قانون SEO 1: امنیت را تضمین کنید
در این میان ، وب سایتهای دارای رمزگذاری SSL به یک استاندارد ثابت تبدیل شده اند که در هنگام بهینه سازی موتور جستجو نیز باید مورد توجه قرار گیرد. مردم نیز این کار را به صورت واضح در نظر می گیرند. سایتی که دارای گواهینامه SSL است به وضوح چیزی در مورد اپراتور سایت می گوید ، یعنی اینکه وی موضوع امنیت را در صفحه نمایش خود دارد. به این تصویر نگاهی بیندازید:  Google از سال 2014 HTTPS را به عنوان یک سیگنال رتبه بندی تأیید کرده استو در عین حال Google Chrome حتی موارد زیر را نشان می دهد: "اتصال به این وب سایت ایمن نیست". آیا به چنین وب سایتی اعتماد دارید؟ احتمالاً اینطور نیست. اگر قبلاً این کار را نکرده اید ، حتماً به HTTPS بروید ، ترجیحاً زودتر از دیرتر. اتفاقاً گوگل آن را به همان شیوه می بیند و می تواند با كاهش رتبه بندی شما و در نتیجه دید ارگانیك به دلیل عدم امنیت در وب سایت شما ، تلاش SEO شما را مجازات كند. در اینجا می توانید دقیقاً نحوه تغییر وب سایت خود را به HTTPS در وبلاگ firefire بخوانید .
Google از سال 2014 HTTPS را به عنوان یک سیگنال رتبه بندی تأیید کرده استو در عین حال Google Chrome حتی موارد زیر را نشان می دهد: "اتصال به این وب سایت ایمن نیست". آیا به چنین وب سایتی اعتماد دارید؟ احتمالاً اینطور نیست. اگر قبلاً این کار را نکرده اید ، حتماً به HTTPS بروید ، ترجیحاً زودتر از دیرتر. اتفاقاً گوگل آن را به همان شیوه می بیند و می تواند با كاهش رتبه بندی شما و در نتیجه دید ارگانیك به دلیل عدم امنیت در وب سایت شما ، تلاش SEO شما را مجازات كند. در اینجا می توانید دقیقاً نحوه تغییر وب سایت خود را به HTTPS در وبلاگ firefire بخوانید .
قانون SEO 2: بهینه سازی PageSpeed
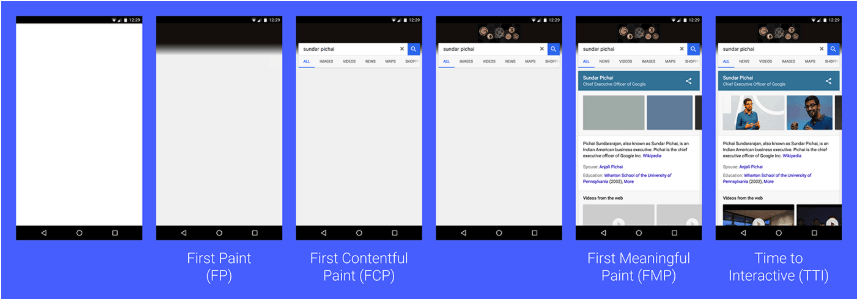
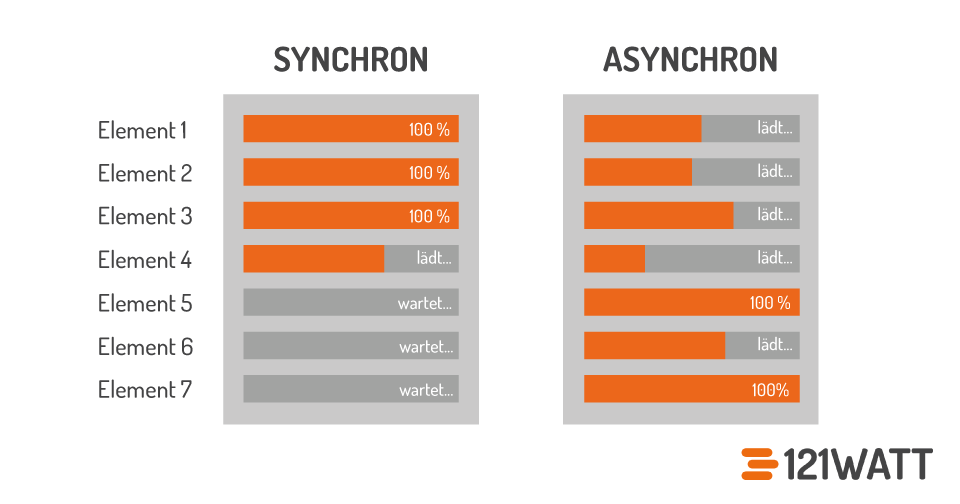
مردم دوست ندارند منتظر بمانند و موتورهای جستجو را انجام ندهند. هر کاربر انتظار بارگیری سریع صفحه را دارد و در صورت برآورده نشدن این انتظار ناامید می شود. و در اینجا شبیه به گوگل است: چرا منابع ارزشمند را در صفحات آهسته هدر می دهید؟ با یک وب سایت آهسته ، شما می توانید موفقیت کار SEO خود را ریسک کنید. نکات زیر باید به طور مرتب رعایت و بررسی شود:
- منابعی را که مانع از ارائه وب سایت شما می شود ، از بین ببرید
- به تعویق انداختن تصاویر نامرئی (تصاویر خارج از صفحه که در زیر برابر ظاهر می شوند)
- کاهش بار در نخ اصلی (صرفه جویی در وقت با کاهش تجزیه ، کامپایل و اجرای JavaScript)
- قالب های مدرن تصویر را فراهم کنید تا بارگذاری سریعتر تصاویر امکان پذیر شود
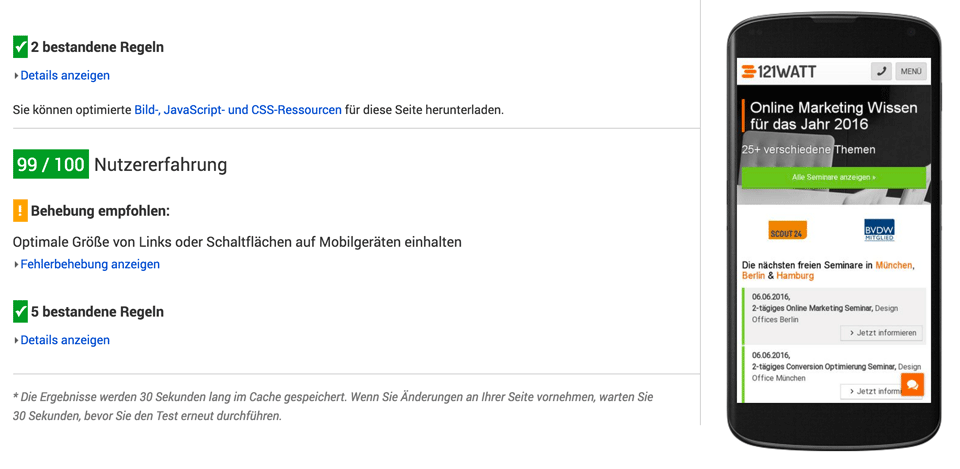
می توانید با ابزار "PageSpeed Insights" یک مرور کلی دریافت کنید :

مزیت این ابزار این است که در مورد چگونگی بهبود سرعت وب سایت خود دستورالعمل روشنی دریافت می کنید. در صورت لزوم می توانید اطلاعات بیشتری در مورد جنبه های مربوط به PageSpeed فراخوانی کنید.
مانند PageSpeed Insights ، ابزار "TestMySiteWithGoogle" نمای کلی از مهمترین جنبه های PageSpeed وب سایت شما را ارائه می دهد. این ابزار همچنین توصیه هایی را برای بهینه سازی PageSpeed شما ارائه می دهد. علاوه بر این ، شما می توانید گزارش رایگان برای شما ارسال شده در اینجا ، که خلاصه ای از تجزیه و تحلیل و توصیه است.

ابزار سوم که می توانید برای اولین بار از آنالیز PageSpeed استفاده کنید ، ابزار "WebPageTest.org" است . خصوصاً مهم: نگاهی دقیق به رقابت خود بیندازید. اگر رقبای شما وب سایت های سریع تری دارند ، هنگام بهینه سازی موتور جستجو ، از مزیت مشخصی برخوردار هستند. اطلاعات بیشتر در مورد سایت های سریعتر را می توان یافت در اینجا و یا اینجا .
قانون سئو 3: ارائه بهینه موبایل را بهینه کنید
موضوع "موبایل" در ارتباط با SEO چقدر مهم است باید با بیان اینکه گوگل قدم به سمت "موبایل اول" می رود ، دیگر مشخص شود و دیگر نمی خواهد تمایز قائل شود بین ایندکس و رومیزی. ارائه دهندگان ابزار مانند SISTRIX همچنین از شاخص دید خاص دستگاه های تلفن همراه پیروی می کنند . بنابراین ، شما باید برای این امر آمادگی داشته باشید و در هنگام راه اندازی وب سایت جدید ، ایده آل تنظیم شود تا بهینه سازی موبایل شود. ابزار "MobileFriendly" وب سایت شما را برای بهینه سازی موبایل آزمایش می کند.
 قوانین لازم برای استفاده خوب از تلفن همراه و اصول اولیه SEO عبارتند از:
قوانین لازم برای استفاده خوب از تلفن همراه و اصول اولیه SEO عبارتند از:
- زمان بارگذاری سریع
- اندازه فونت قابل تشخیص
- "انگشتان پرس سوسیس سرخ کرده" -Bedienbarkeit
- فضای کافی بین عناصر جانبی مختلف
اگر علاوه بر بهینه سازی موتور جستجو ، می خواهید کمی بیشتر با موضوعات موبایل و قابلیت استفاده نیز سروکار داشته باشید ، توصیه می کنیم در وبلاگ خود نگاهی بیندازید .
قانون SEO 4: محتوا را در دسترس قرار دهید
قرار است افراد محتوای خاصی پیدا کنند ، بنابراین آن را تا حد امکان برای آنها آسان کنید. موتورهای جستجو مانند Google دوباره همین کار را می خواهند. از معماری اطلاعاتی پاک و سلسله مراتب تخت وب سایت خود اطمینان حاصل کنید ، زیرا این امر قطعاً در نتایج سئو شما تأثیر مثبتی دارد. از نظر عملی این به معنای:
- به اشتراک گذاشتن محتوا با موتورهای جستجو
- هر محتوا را با 3-4 کلیک در دسترس قرار دهید
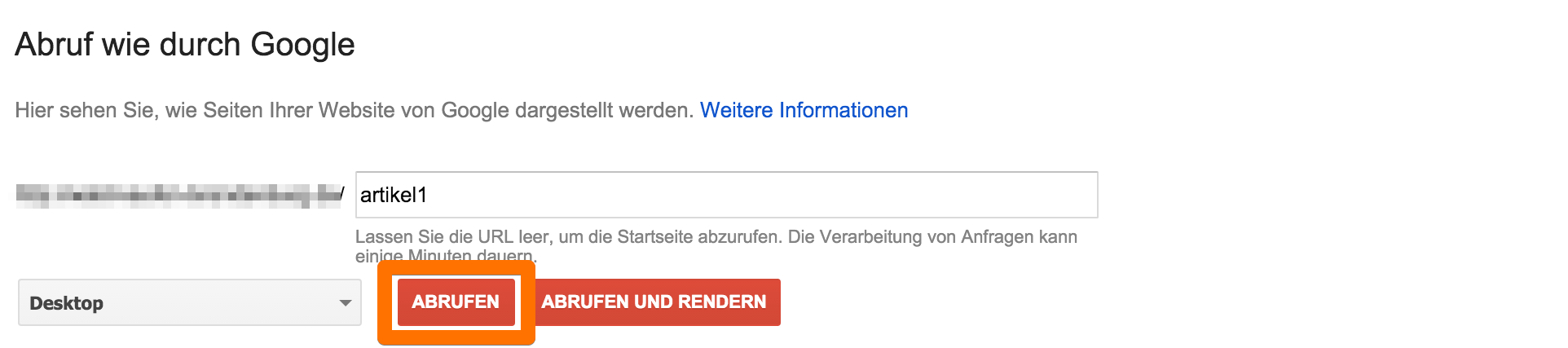
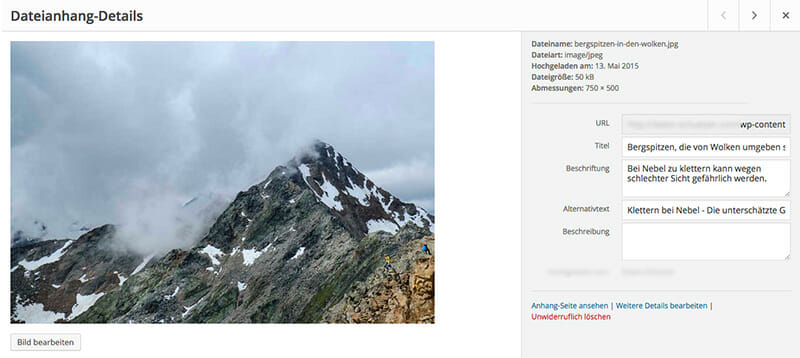
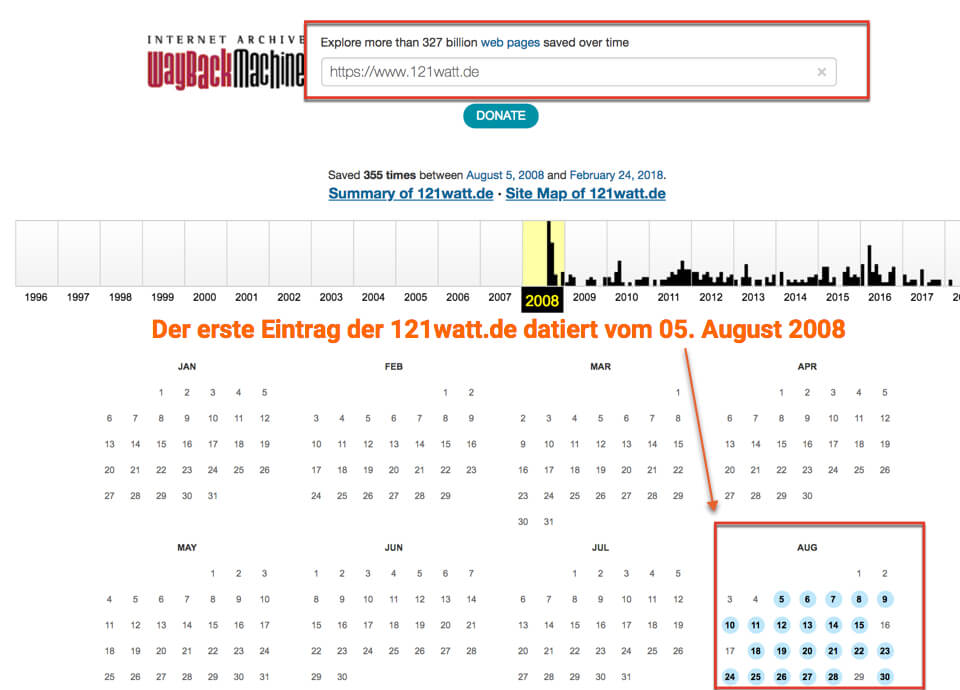
به همان اندازه که به نظر می رسد غیرقانونی است ، بررسی کنید که وب سایت شما حتی برای موتورهای جستجو تأیید شده باشد یا خیر. اغلب کافی است یک نکته کوچک یا فراموش را بزنید و صفحه از فهرست Google خارج شود. کلید واژه: noindex.
به اصطلاح "جستجوی سایت" در Google می تواند کمک کند:

77000 نتیجه نشان داده شده در مثال با تعداد صفحاتی که در فهرست Google هستند مطابقت دارد. اگر این تعداد تقریباً با تعداد صفحاتی که در سیستم مدیریت محتوا یا فروشگاه خود ذخیره کرده اید متفاوت است ، باید یک قدم جلو بروید و کل وب سایت خود را خز کنید. خزیدن به معنای استفاده از ابزاری برای تلاش برای دنبال کردن هر پیوندی در وب سایت شما است. با یک خزیدن همچنین می توانید عمق کلیک وب سایت خود را پیدا کنید ، یعنی چند کلیک به محتوای شما دسترسی داشته باشید. ابزاری بسیار خوب و ارزان (برای وب سایتهای زیر 500 صفحه حتی کاملاً رایگان) برای خزیدن یک وب سایت به اصطلاح " Screaming Frog SEO Spider " است:

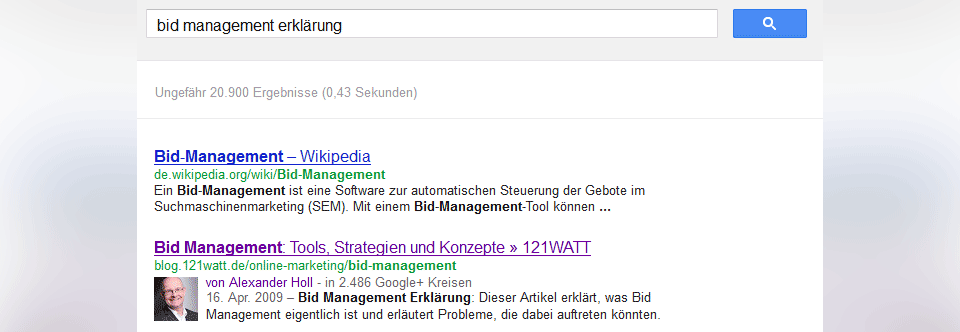
اگر می دانید که بیشتر محتوای شما به طور متوسط با بیش از 3-4 کلیک قابل دستیابی است ، باید پیوند داخلی خود را بهینه کنید. مثال خوب پیوند داخلی در رابطه با سئو ، مقاله معمولی ویکی پدیا است که به سایر مطالب مهم در همان وب سایت پیوند می زند:

یک سلسله مراتب مسطح و همچنین یک معماری اطلاعاتی ساختار یافته از طریق پیوند داخلی شانس بهینه سازی موتور جستجو موفقیت آمیز و در نتیجه بازدید کنندگان خوشحال را بارها و بارها افزایش می دهد. به هر حال ، در اینجا شما می توانید نکات کاربردی عملی دیگری درباره Screaming Frog SEO Spider را از وبلاگ morefire پیدا کنید .
قانون SEO 5: از آدرس های پاک استفاده کنید
مهمترین چیز در اینجا اینست که شما از URL های "صحبت" استفاده می کنید. URL های به اصطلاح گویندگی به جای شماره شناسه طولانی یا کاراکترهای رمزنگاری از کلمات یا کلمات کلیدی قابل خواندن تشکیل شده اند. مزیت از دید سئو ، بالاترین نرخ کلیک در نتایج Google است که دقیقاً آنچه را که جستجوگر می تواند در وب سایت انتظار داشته باشد را توصیف می کند. برای اجرای بهینه سازی موتور جستجو ، علاوه بر صحبت کردن URL ها ، باید قوانین زیر را نیز حفظ کنید:
- URL های خود را تا حد امکان ساده و کوتاه نگه دارید
- از کلمات کلیدی استفاده کنید
- از کاراکترهای ویژه خودداری کنید
- از علامت منفی به عنوان جداکننده استفاده کنید
- فقط از موارد کمتری استفاده کنید
- از کلمات نویز استفاده نکنید
بنابراین این می تواند مانند URL باشد که برای کاربر جذاب باشد و در عین حال سازگار با سئو باشد:

اگر می خواهید با آدرس های اینترنتی دوستانه برای SEO سر و کار داشته باشید ، توصیه می کنیم به وبلاگ MOZ نگاهی بیندازید .
قانون SEO 6: برچسب های عنوان را بهینه کنید
در میان بیش از 200 عامل مختلف رتبه بندی SEO در گوگل ، برچسب عنوان HTML هنوز نقش بسیار مهمی در بهینه سازی موتور جستجو در وب سایت شما دارد. شما می توانید برچسب عنوان وب سایت خود را در مرورگر ، متن منبع یا نتایج جستجوی Google مشاهده کنید.
برچسب عنوان وب سایت خود را به شرح زیر بهینه کنید:
- هر URL باید یک عنوان اختصاصی داشته باشد
- كلمه كليد بايد تا حد ممكن در جلو باشد ، بطور مستقيم در قسمت جلو
- عنوان باید بیش از 70 نویسه تشکیل شود
- عنوان باید کاربر را تحریک کند تا کلیک کند
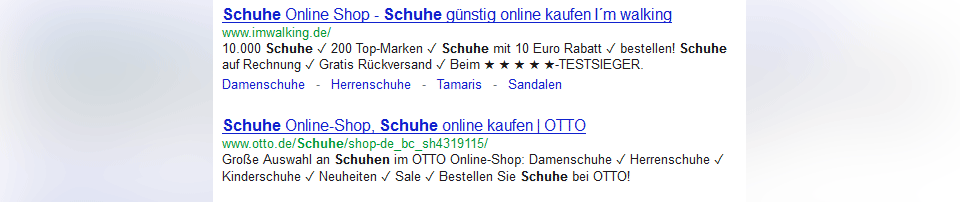
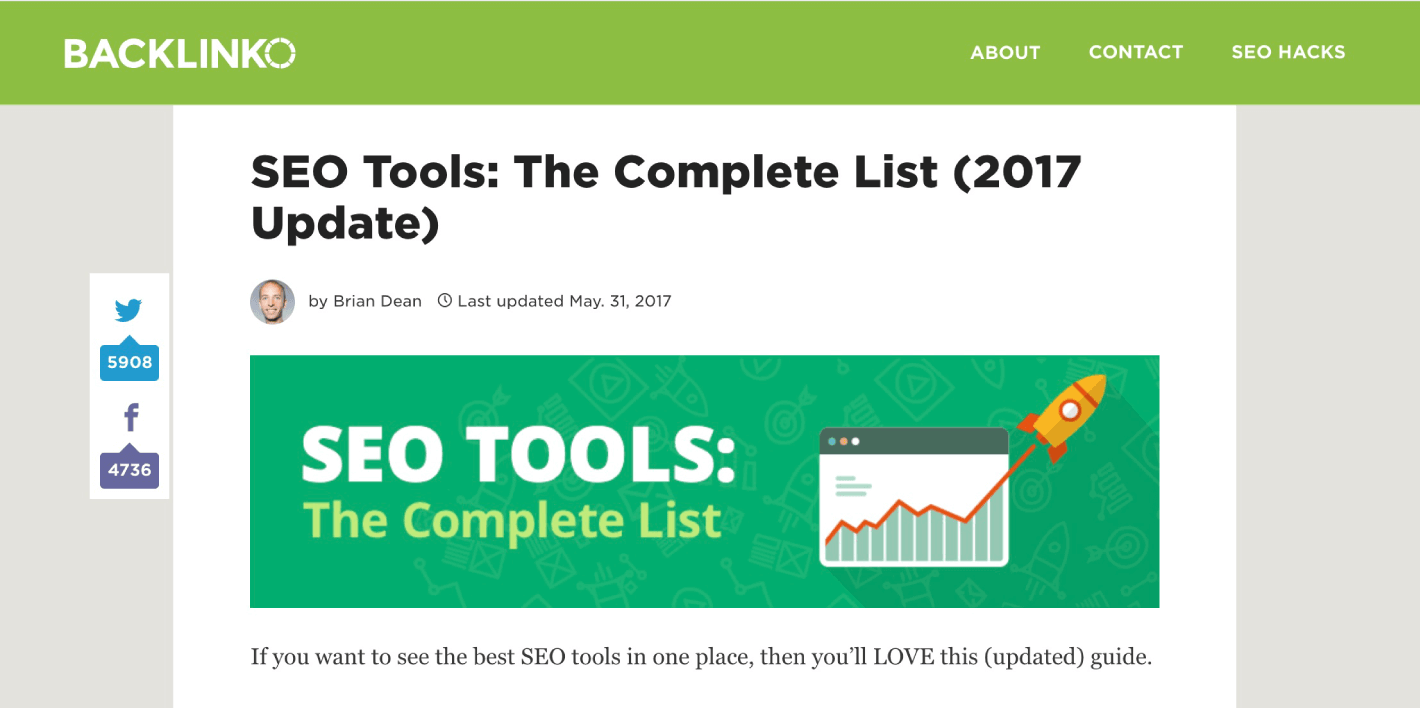
نمونه ای از برچسب عنوان خوب که کاربر را ترغیب به کلیک می کند:

اگر دوست دارید شبیه سازی قطعه های خاص SEO در نتایج جستجوی Google شبیه سازی کنید ، توصیه می کنیم نگاهی به ژنراتور Snippet SISTRIX بیندازید .
قانون SEO 7: توصیفات متا را بهینه کنید
برخلاف برچسب های عنوان ، توضیحات متا برای بازدید کنندگان وب سایت شما قابل مشاهده نیست. توضیحات متا HTML فقط در متن منبع یا نتایج Google قابل مشاهده است. اگرچه توضیحات متا تأثیر مستقیمی در رتبه بندی SEO شما ندارند ، اما باید برای هر صفحه جداگانه از وب سایت شما بصورت جداگانه حفظ شود. دلیل این امر این است که موتورهای جستجو توضیحات متا را در لیست نتایج جستجو نمایش می دهند. با یک توضیحات متا بهینه شده ، می توانید به طور مستقیم بر نرخ کلیک در نتایج Google تأثیر بگذارید تا بازدید کنندگان بیشتری را به وب سایت خود جذب کنید. به عبارت بهتر ، یک عامل رتبه بندی غیرمستقیم ، وقتی صحبت از بهینه سازی موتور جستجو و دید ارگانیک وب سایت شما است.
قوانین زیر برای توضیحات متا اعمال می شود:
- حداقل 80 نویسه ، حداکثر 150 نویسه از جمله فضا. اگر از این مقدار بیشتر شوید ، Google به سادگی توضیحات متا را قطع می کند و آخرین کاراکترها را با (...) جایگزین می کند.
- کلمه کلیدی در آغاز 80 کاراکتر اول و در حالت ایده آل دوباره در 80 کاراکتر دوم. کلمات کلیدی در نتایج جستجو با حروف برجسته برجسته می شوند.
- تبلیغات و آموزنده بنویسید. همچنین از یک تماس واضح برای اقدام استفاده کنید تا تأثیر مثبتی بر میزان کلیک در نتایج Google داشته باشید.
- از شخصیت های ویژه ای استفاده کنید تا توجه جستجوگرها به قطعه مورد نظر شما جلب شود. مثل همیشه ، همین مورد در اینجا هم صدق می کند: از این استفاده نکنید و در غیر این صورت اسپم خواهیم داشت!
نمونه ای از توضیحات متا خوب که کاربر را به کلیک ترغیب می کند:

همانطور که در برچسب های عنوان وجود دارد ، توصیه می کنیم برای تولید توضیحات متا با ژنراتور قطعه SISTRIX همکاری کنید.
قانون سئو 8: عناوین را بهینه کنید
بعد از بازدید کنندگان بر روی قطعه SEO شما در نتایج Google ، کاربر سرانجام به وب سایت شما رسید. مانند استفاده و سرعت ، اکنون مسئولیت تحقق انتظارات آن نیز برآورده شده است. اولین نکته جهت گیری عنوان است. مهم است که از h1 - h6 به سلسله مراتب بچسبید. از نظر منطقی ، مهمترین عنوان در h1 است ، کمترین اهمیت در h6. ذکر این نکته حائز اهمیت است که شما فقط به همان اندازه از سطوح استفاده می کنید که برای عنصر مربوطه معنی دارد. در عمل ، h3 اغلب به عنوان آخرین سطح کافی است. قوانین زیر را دنبال کنید و با کاربران و بهینه سازی موتور جستجو به همان اندازه کار خواهد کرد:
- سازگار با برچسب عنوان و توضیحات متا
- کوتاه و به یاد ماندنی
- حاوی اطلاعات مفید
- از کلید واژه استفاده کنید
مثال خوبی از عنوان کاربرپسند و موتور جستجو در اینجا است ، برای مثال ، از سازنده ابزار جستجوگرها SISTRIX :

قانون سئو 9: محتوای با ارزش افزوده ارائه دهید
از آنجا که گوگل (هنوز) در درجه اول موتور جستجوگر مبتنی بر متن است ، اولین قدم نوشتن متنهایی است که کاربر را در وب سایت نگه می دارد. بنابراین هنگام موفقیت در نوشتن ، قوانین زیر را در خاطر داشته باشید:
- هر متن باید در وب بی نظیر باشد.
- هر متن باید ارزش افزوده کاربر را ارائه دهد.
- متن های خود را به طور معقولی ساختار دهید.
- بازدید کنندگان خود را مستقیماً خطاب کرده و از یک زبان شناسایی با "ما" و "ما" استفاده کنید.
- در محتوای خود توضیح دهید که چگونه می توانید به بازدید کنندگان خود کمک کنید. از بلوک های جمله مانند "ما بهترین ..." خودداری کنید ، اما چیزی بنویسید "... این چنین است که ما به شما کمک می کنیم ...".
- نکته آخر: کلمات کلیدی منطبق با متن را در متن خود وارد کنید. تحت هیچ شرایطی نباید با هیچ شخصیت اصلی مانند تراکم کلمات کلیدی مبارزه کنید. متن هایی بنویسید که بازدیدکنندگانتان آسان باشند ، به طوری که آنها به اندازه کافی طولانی در وب سایت بمانند تا فرم تماس را تکمیل کنند یا محصول شما را خریداری کنند.
بنابراین محتوای وب سایت شما نباید به عنوان یک شرکت در مورد شما باشد. در عوض ، روی مشتریان بالقوه خود متمرکز شوید ، محتوا را با دانش و ارزش افزوده تحویل بگیرید! و به این ترتیب که صفحه شما در بیابان متن نامطلوب تخریب نشود ، تهیه یک محتوای اضافی علاوه بر متون خوب ، به همان اندازه مهم است. بنابراین بازدید کنندگان خود را بیش از محصولات خود ارائه دهید. مطالعات ، کتابهای الکترونیکی ، لیست های چک ، برگه های سفید ، فیلم ها و سایر مطالب را با مزایای واضح و ارزش افزوده ارائه دهید.

قانون 10 جستجوگرها: کسب بک لینک
اگر نه قانون قبلی SEO را رعایت کرده اید ، هیچ مشکلی نیست که محتوای شما با وب سایت های دیگر مرتبط شود. زیرا گوگل چنین پیوندی (که به آن بک لینک نیز گفته می شود) را به عنوان توصیه ارزیابی می کند. وب سایت هایی که توصیه های خوبی نسبت به سایرین دارند ، از نظر منطقی به عنوان مرتبط تر طبقه بندی می شوند و عموما دارای رتبه بندی SEO بهتری هستند. وقتی صحبت از بک لینک می شود ، یک چیز واضح است: کیفیت بیش از کمیت. پیوندی از یک وب سایت معتبر و خوش بازدید بیش از 100 پیوند از وب سایت های شل و ول نسبتا مشکوک به همراه دارد. اگر سعی می کنید با مراجعه به وب سایت های دیگر ، محتوای خود را تبلیغ کنید ، در هنگام انتخاب این سایت های خارجی از خود سؤالات زیر را بپرسید:
- آیا شماره کارت اعتباری خود را به این وب سایت واگذار می کنم؟
- آیا این وب سایت را به دوستان یا خانواده خود توصیه می کنم؟
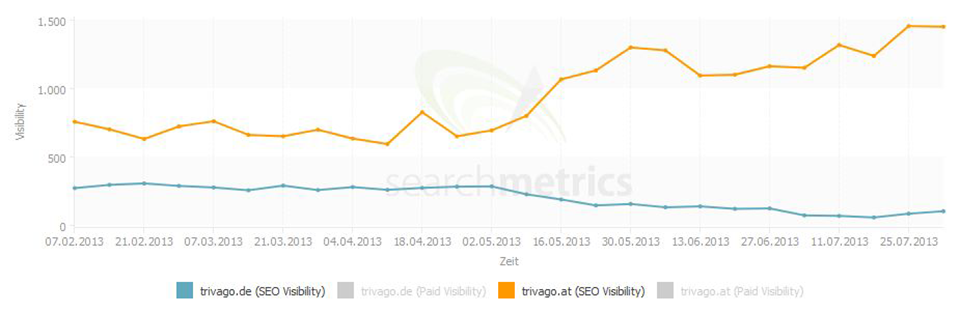
مطمئناً باید در مورد مطالب شخصی خود همین مطالب را بپرسید. و یک هشدار مهم ، هرگز برای یک لینک هزینه نکنید. دستورالعمل های مدیر وب گوگل خرید پیوندها را ممنوع می کند ، زیرا گوگل این اقدام را دستکاری می داند. در گذشته ، به روزرسانی هایی مانند به روزرسانی پنگوئن یا مجازات دستی برخی وب سایت ها نشان داده اند که گوگل سخت خواهد بود . مطابق شکل زیر ، یک فروشگاه اینترنتی معروف مبلمان برای Google حدود 3 سال مجازات شد. هر کس می تواند تصور کند منظور از تجارت چیست. پس مراقب باشید!

نتیجه
ما امیدواریم که با 10 قانون SEO ما بتوانیم به شما نشان دهیم که بهینه سازی موتور جستجو علم ودو یا موشک نیست. دید خوب ارگانیک در گوگل همیشه کار سختی است. اولین چیزی که باید در مورد آن فکر کنید کاربرانی است که باید چیزی را پیدا کنند و انتظارات خاصی نیز با آن دارند. شاید اصطلاح بهینه سازی موتور جستجو این روزها دیگر به روز نباشد و فرد باید SEO را با کلمات بهینه سازی تجربه جستجو تفسیر کند. با این حال ، اگر انتظارات کاربر را برآورده کنید ، موتورهای جستجو با ترافیک بسیار با ارزش به وب سایت شما پاداش می دهند.
































































 فروشگاه اینترنتی و وب سایت اختصاصی سوغات و صنایع دستی زنجان
فروشگاه اینترنتی و وب سایت اختصاصی سوغات و صنایع دستی زنجان راهنمای تخصصی سئو محتوا (آموزش جامع محتوا سئو شده)
راهنمای تخصصی سئو محتوا (آموزش جامع محتوا سئو شده)